浏览器扩展使用 JavaScript、HTML、CSS 开发实现,理论上可以一套代码实现适配多个浏览器。但事实上浏览器之间还是存在一些差异,比如 manifest.json 的兼容性,在这个详细的列表里 https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Browser_compatibility_for_manifest.json 可以看到差异还是很大。不过还好,可以使用 webextension-polyfill 解决不同浏览器 API 兼容问题,或者直接使用 Plasmo 框架,这样就无需考虑配置和浏览器扩展特性兼容问题。
Chrome 扩展转 Safari 扩展
1. xcrun safari-web-extension-converter 命令转换
xcrun safari-web-extension-converter /path/to/Chrome扩展构建后目录 --app-name "Glarity"
Chrome 扩展构建后目录
--app-name 扩展项目名称(建议自己输入名称,如果从原扩展里自动获取名字可能会遇到未知问题)
--macos-only 仅创建 MacOS 项目
如果遇到错误:
xcrun: error: unable to find utility "safari-web-extension-converter", not a developer tool or in PATH Do this first:
需要先执行:
sudo xcode-select -s /Applications/Xcode.app
2. Xcode 中调试扩展
上面命令执行成功后,Xcode 会自动运行并打开转换后的项目。
MacOS 上安装调试
Xcode 选择 macOS 平台
Xcode => Product => Build
Safari => 开发 => 允许未签名的扩展
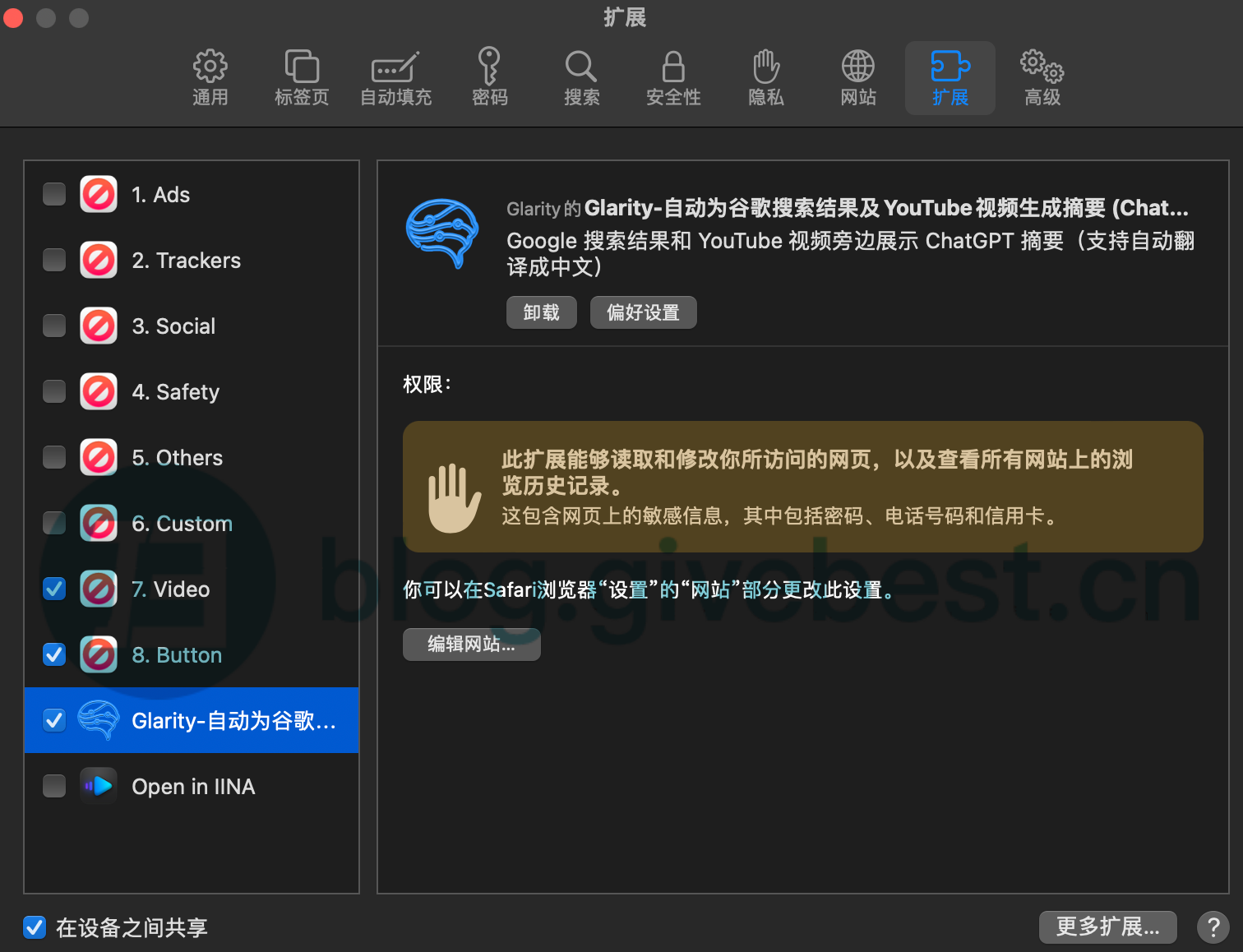
Safari => 设置 => 扩展
顺利的话可以看到扩展已安装,勾选即可进行调试了。

background.js调试在Safari => 开发 => 网页扩展背景页面中打开。
iOS 上安装调试
Xcode 选择 iOS 平台和模拟器
Xcode => Product => Build
然后就可以在模拟器调试扩展了。
分发和安装
常见问题
1. not allowed by Access-Control-Allow-Origin.
如果在 background.js 里遇到这个错误,可以尝试在 manifest.json 里更改设置
"background": {
"service_worker": "background.js"
}
为
"background": {
"scripts": [
"background.js"
]
}
但 iOS 这样设置会出错,建议在项目里分别为 macOS 和 iOS 指定不同的 manifest.json。
2. background.js 加载失败
排查下 background.js 把函数改为异步。