一、 EditorConfig
EditorConfig 有助于维护跨多个编辑器和 IDE 从事同一项目的多个开发人员的一致编码风格。EditorConfig 项目包含一个用于定义编码样式的文件格式和一个文本编辑器插件集合,这些文本编辑器插件使编辑器可以读取文件格式并遵循定义的样式。EditorConfig 文件易于阅读,并且可以与版本控制系统很好地协同工作。
配置
# http://editorconfig.org
# top-most EditorConfig file 表示是最顶层的配置文件,发现设为true时,才会停止查找.editorconfig文件
root = true
[*]
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 使用空格键缩进(tab、space)
indent_size = 2 # 缩进 2 个字符
end_of_line = lf # 换行符(lf、cr、crlf)
insert_final_newline = true # 设为 true 表示使文件在保存时以换行符结尾
trim_trailing_whitespace = true # 设置为 true 会删除文件中换行符之前的所有空白字符
[*.md] # 针对 markdown 文件设置风格
insert_final_newline = false
trim_trailing_whitespace = false
无需插件

下载插件
要将 EditorConfig 与这些编辑器之一一起使用,您将需要安装插件。

二、ESLint-Plugin-Vue
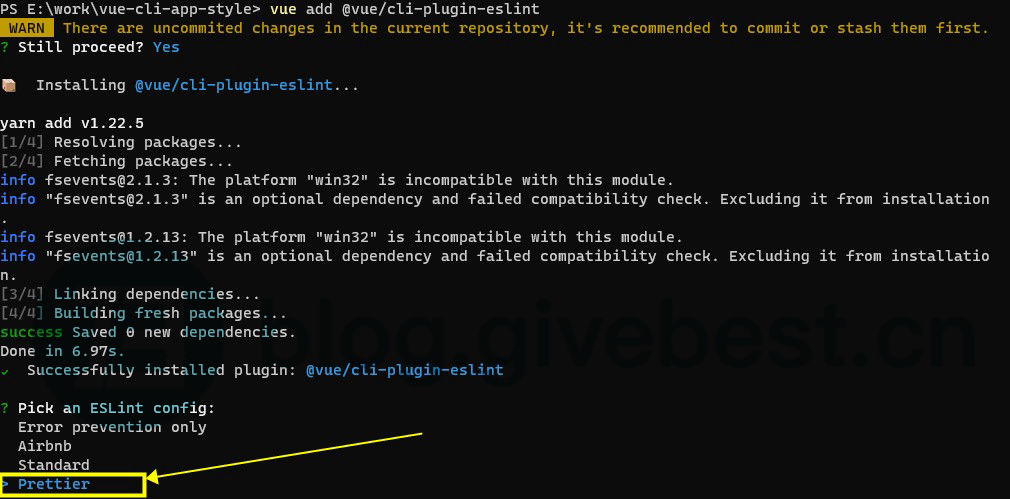
1. 安装
vue add @vue/cli-plugin-eslint
2. 选项
# Pick an ESlint config
> Prettier

三、ESLint
javascript 代码检测、格式化工具。
编辑器/IDE 配置
Sublime
IntelliJ IDEA, RubyMine, WebStorm, PhpStorm, PyCharm, AppCode, Android Studio, 0xDBE
Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
配置
// .eslintrc.js
module.exports = {
root: true,
extends: [
"eslint:recommended",
"plugin:vue/essential",
"@vue/prettier",
"prettier",
],
env: {
es6: true,
node: true,
browser: true,
},
parserOptions: {
parser: "babel-eslint",
},
plugins: ["vue"],
rules: {
"no-console": process.env.NODE_ENV === "production" ? "warn" : "off",
"no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off",
},
};
四、Prettier
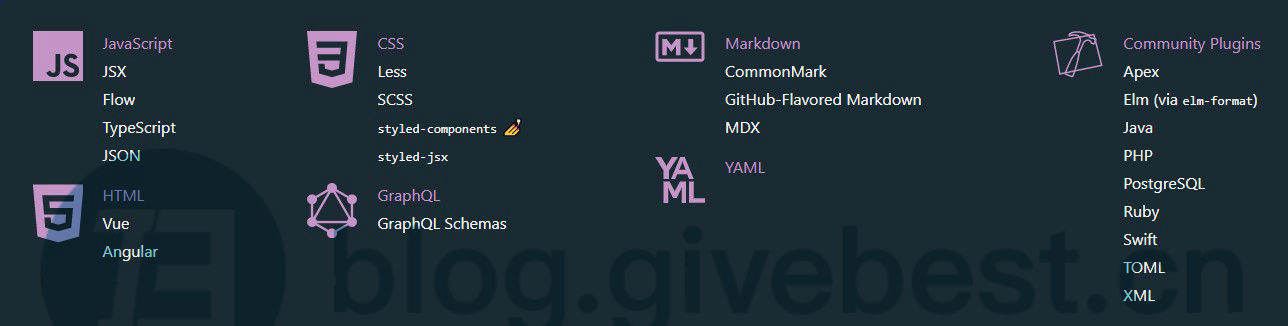
支持多种语言的代码格式化工具。
语言支持

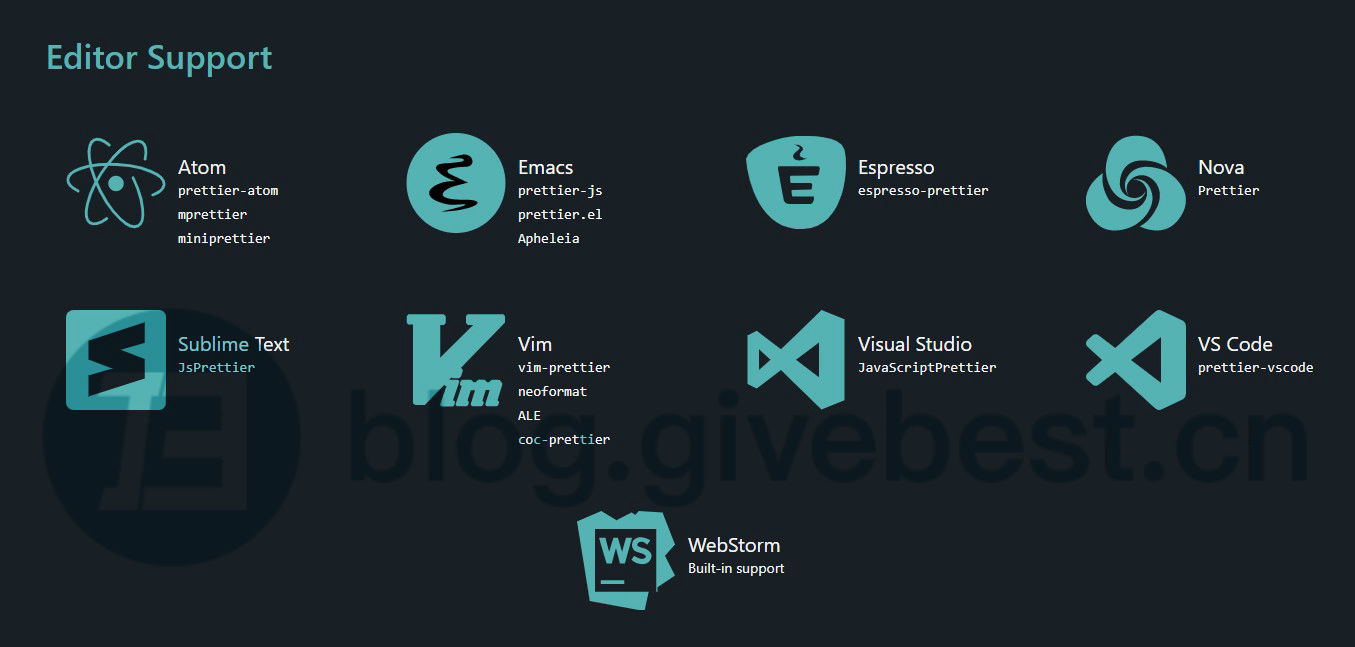
编辑器/IDE 配置

Visual Studio Code
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
WebStorm
Sublime Text
配置
// .prettierrc.js
module.exports = {
trailingComma: "es5",
tabWidth: 2,
semi: false,
singleQuote: true,
endOfLine: "lf",
};
五、Git Hooks
安装
npm install husky lint-staged --save-dev
配置(package.json)
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"src/**/*.{js,vue}": [
"eslint --fix"
]
}
六、预期
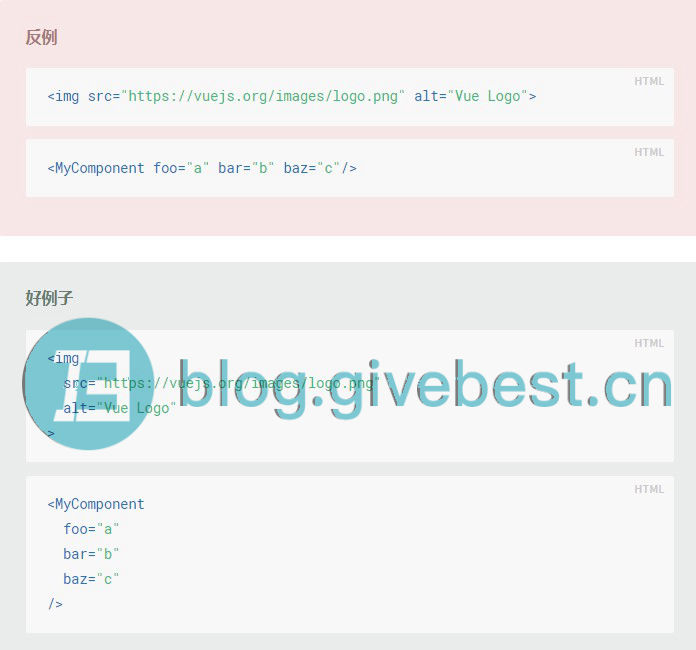
Vue 风格指南

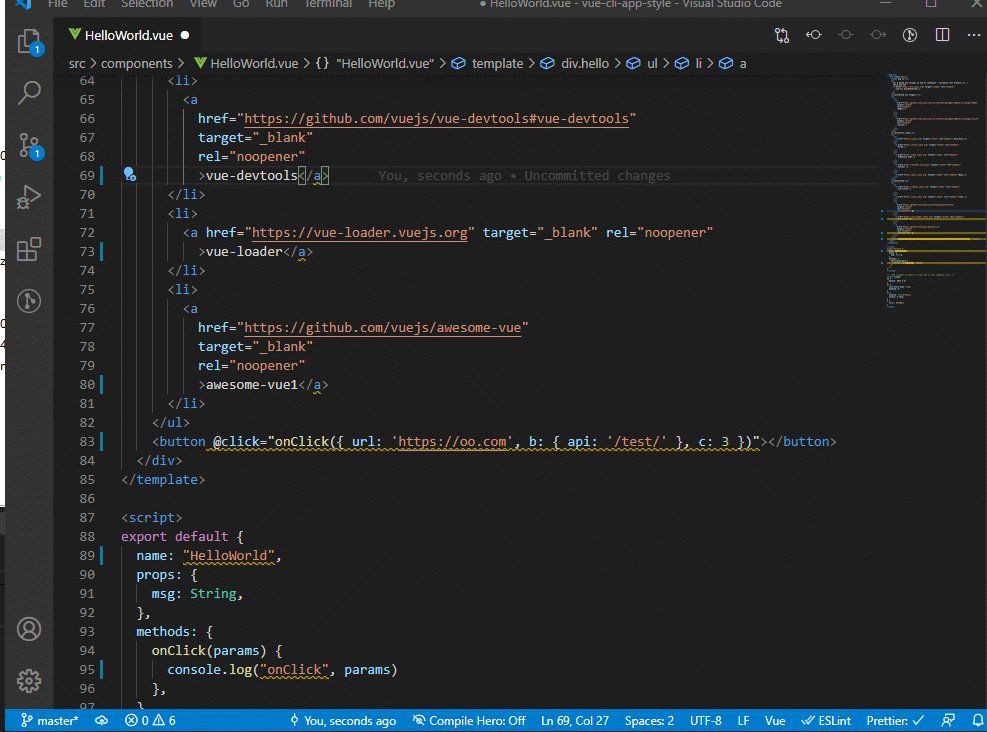
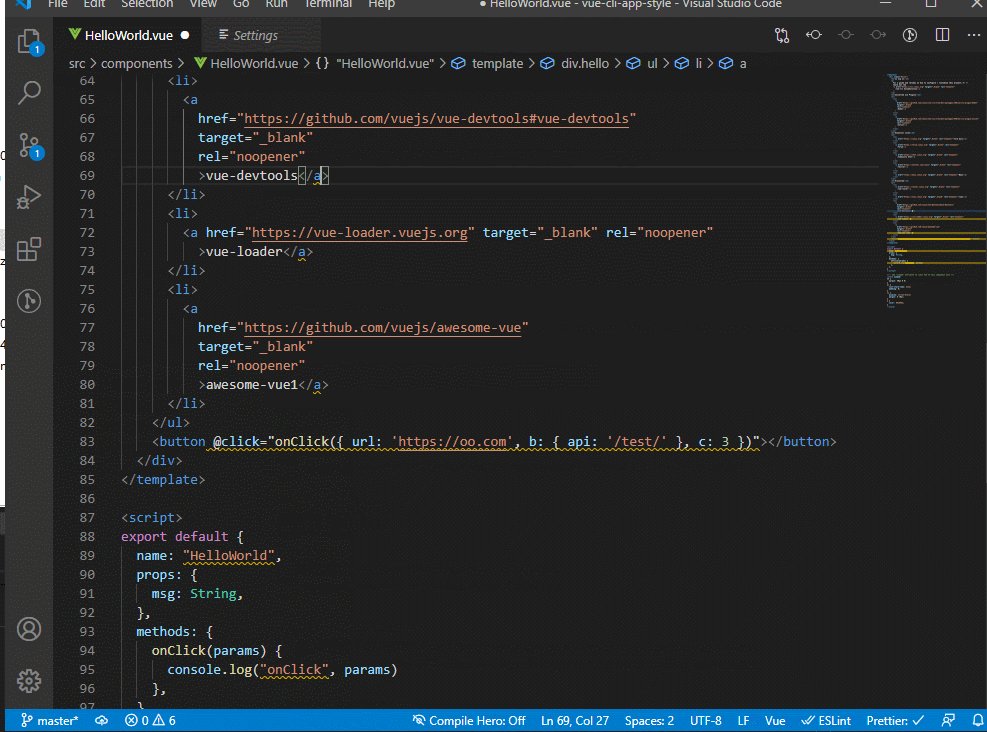
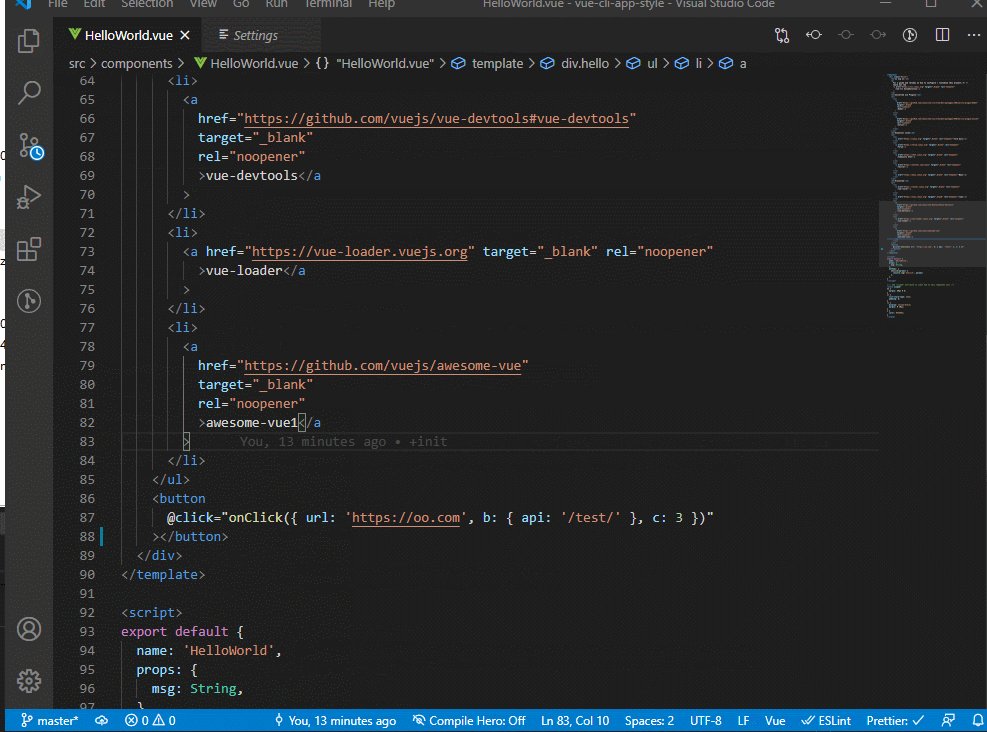
保存时检测、格式化代码

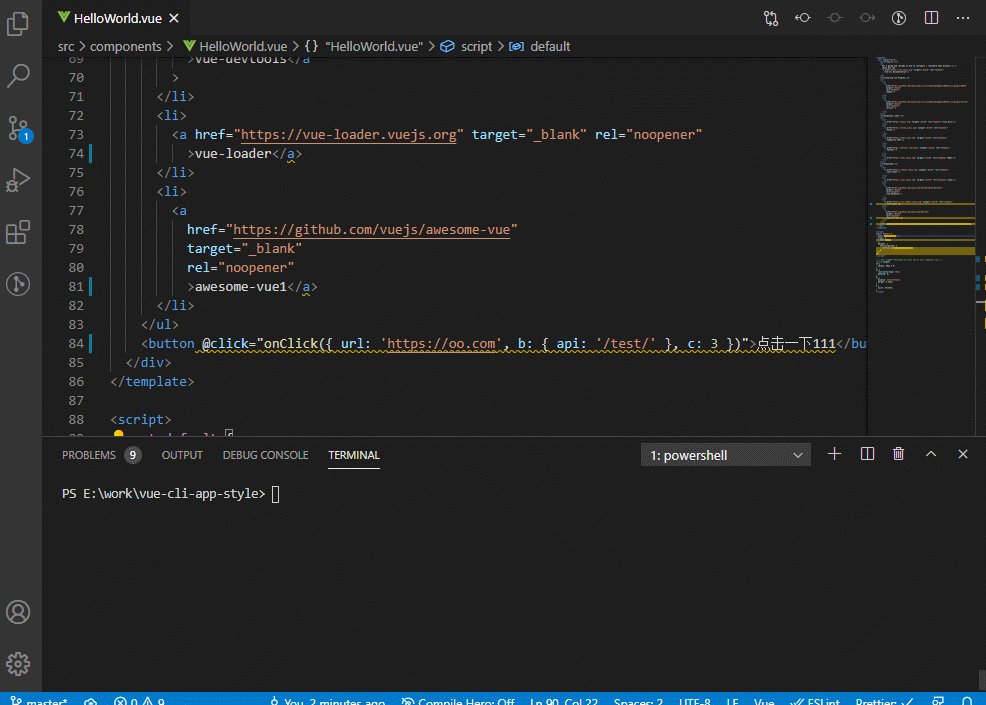
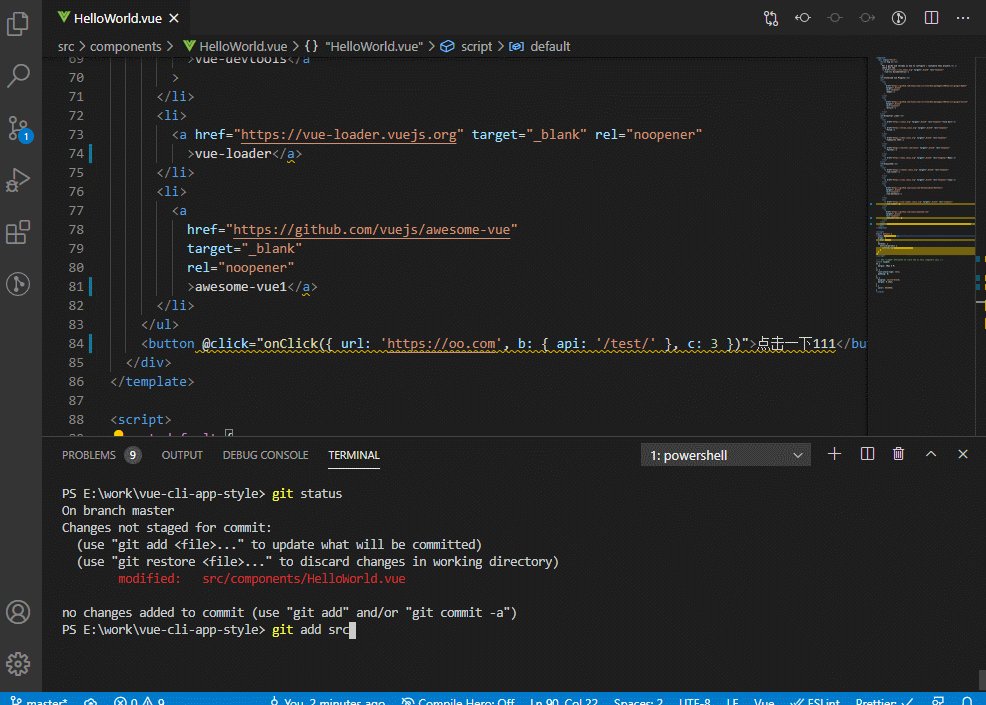
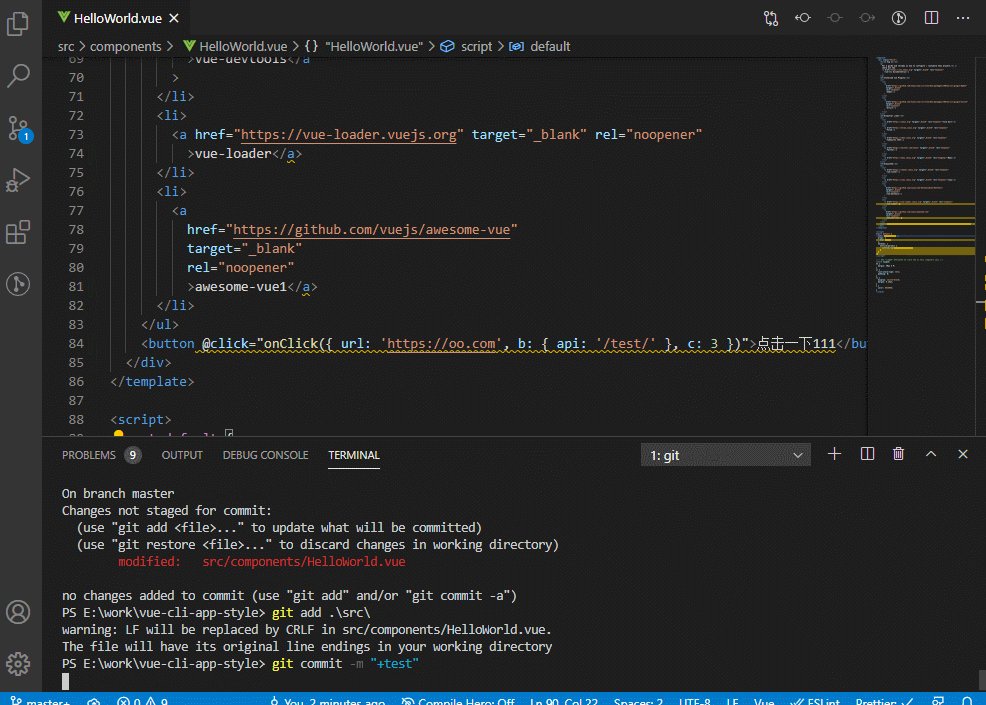
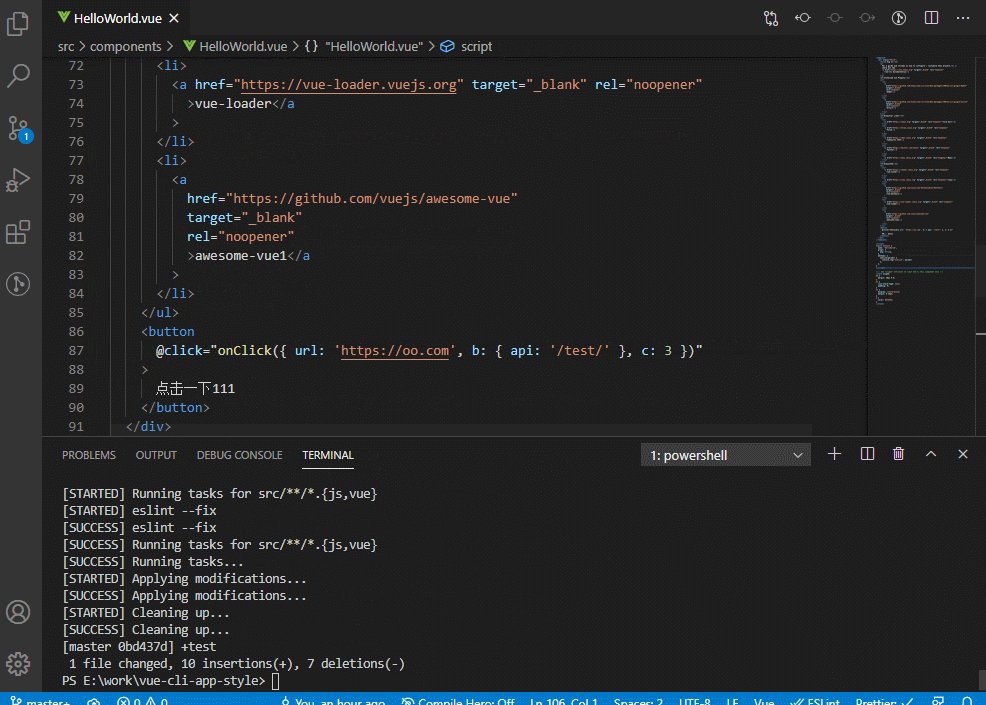
Git Commit 时检测、格式化代码

手动格式化代码
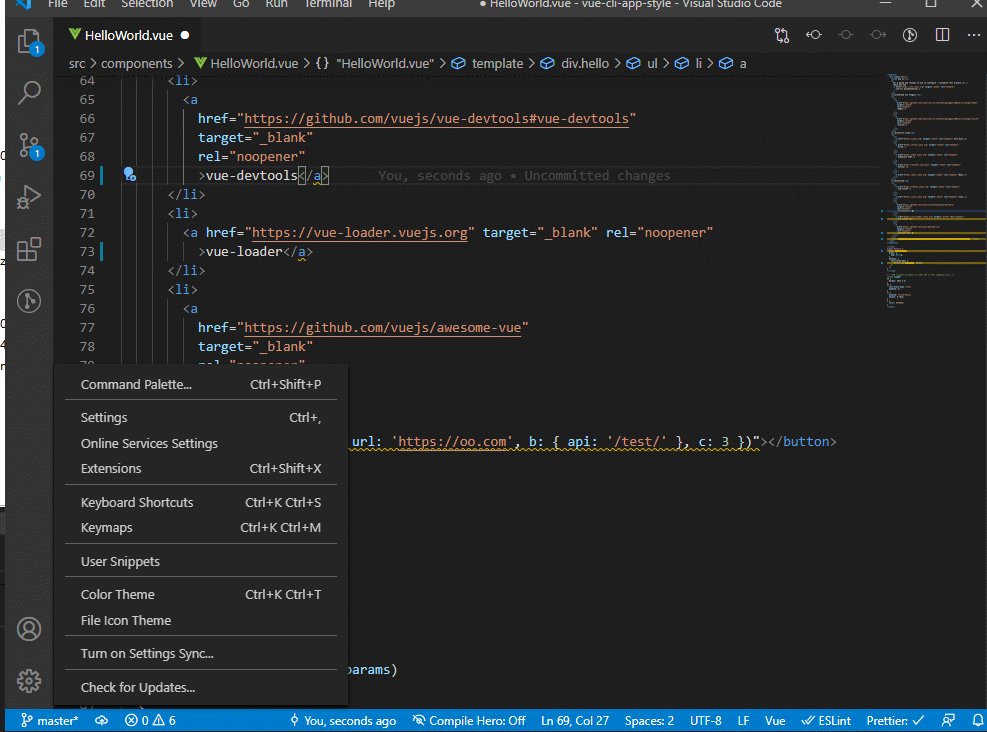
1. CMD/CTRL + Shift + P -> Format Document
OR
1. Select the text you want to Prettify
2. CMD/CTRL + Shift + P -> Format Selection